Fresh Food REminder
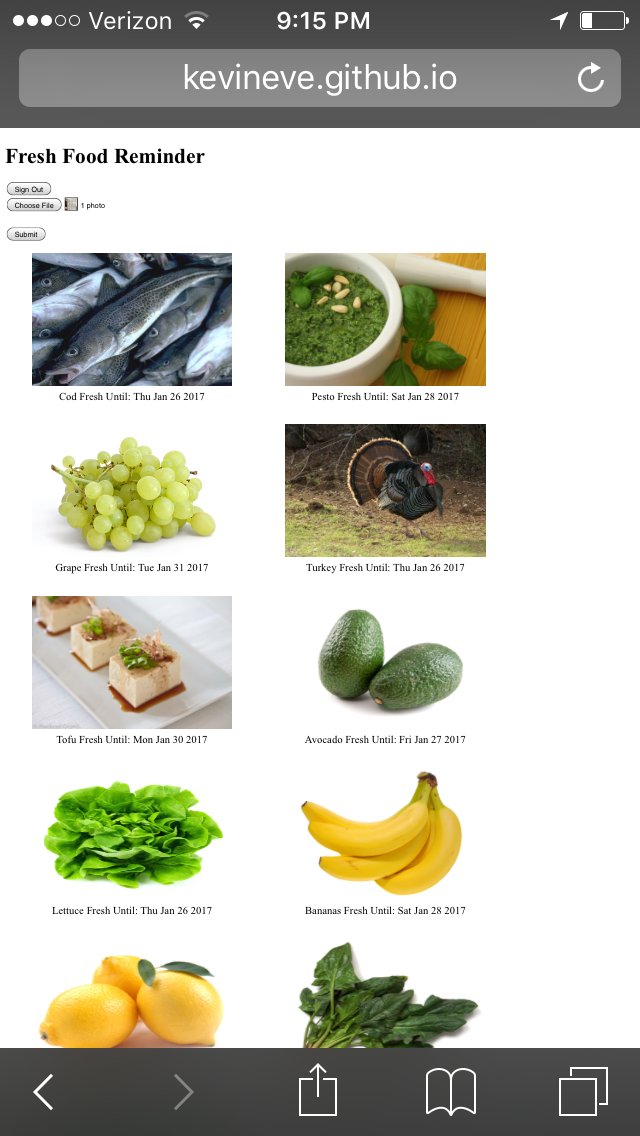
Fresh Food Reminder displayed on mobile browser.
Creation
I wrote a website to track fresh produce in my refrigerator. Food items are loaded from images of grocery store receipts taken with a smartphone camera. The image is sent to Google Cloud Engine which converts the image to text. This text is cross referenced for with a list of list of food items and shelf life. The list of food items was scraped from a website stilltasty.com using a python script. The food items matched from grocery store receipts are displayed on the website along with an image of the food sourced from the Bing Image Search API. The database for the food items is a personal Google Sheet updated by the Sheets API. The website is written in front end javascript and html and hosted on github (link to code). All of the hosting and API requests were done using free services or free trials for paid services. This project was completed for a course ENGN 1931Z at Brown University.
USe
After purchasing groceries the user can load the Fresh Food Reminder website and take an image of their receipt using the option in a smartphone web browser. These new items will be synced across all devices which visit the webpage.
Inspiration
My was disappointed by the amount of spoiled food my roommates and I were throwing away. I figured that if we had better information on what food was in our refrigerator and when it would spoil, we could avoid some of this waste.
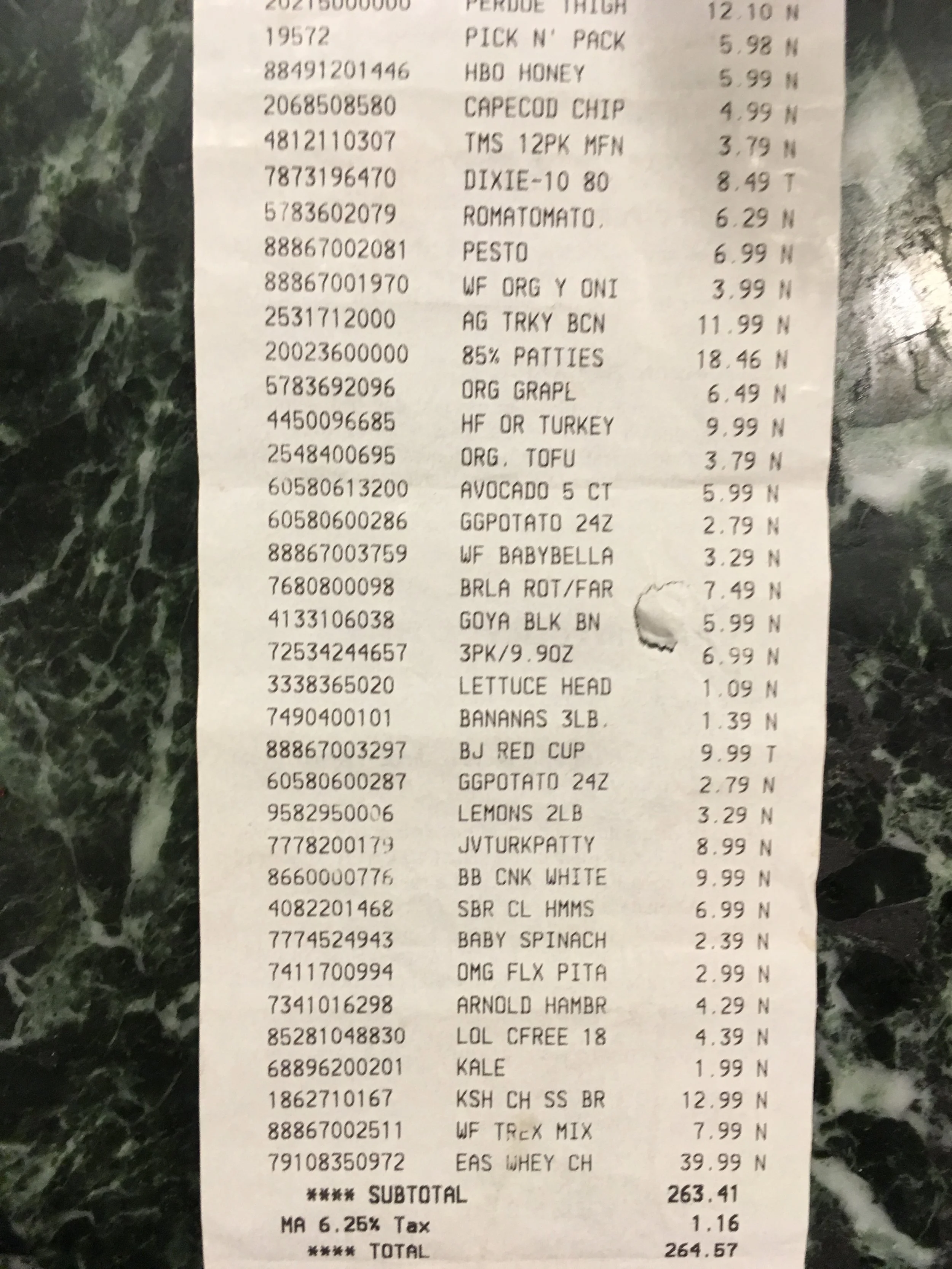
REceipt Photo
GRocery Store Items
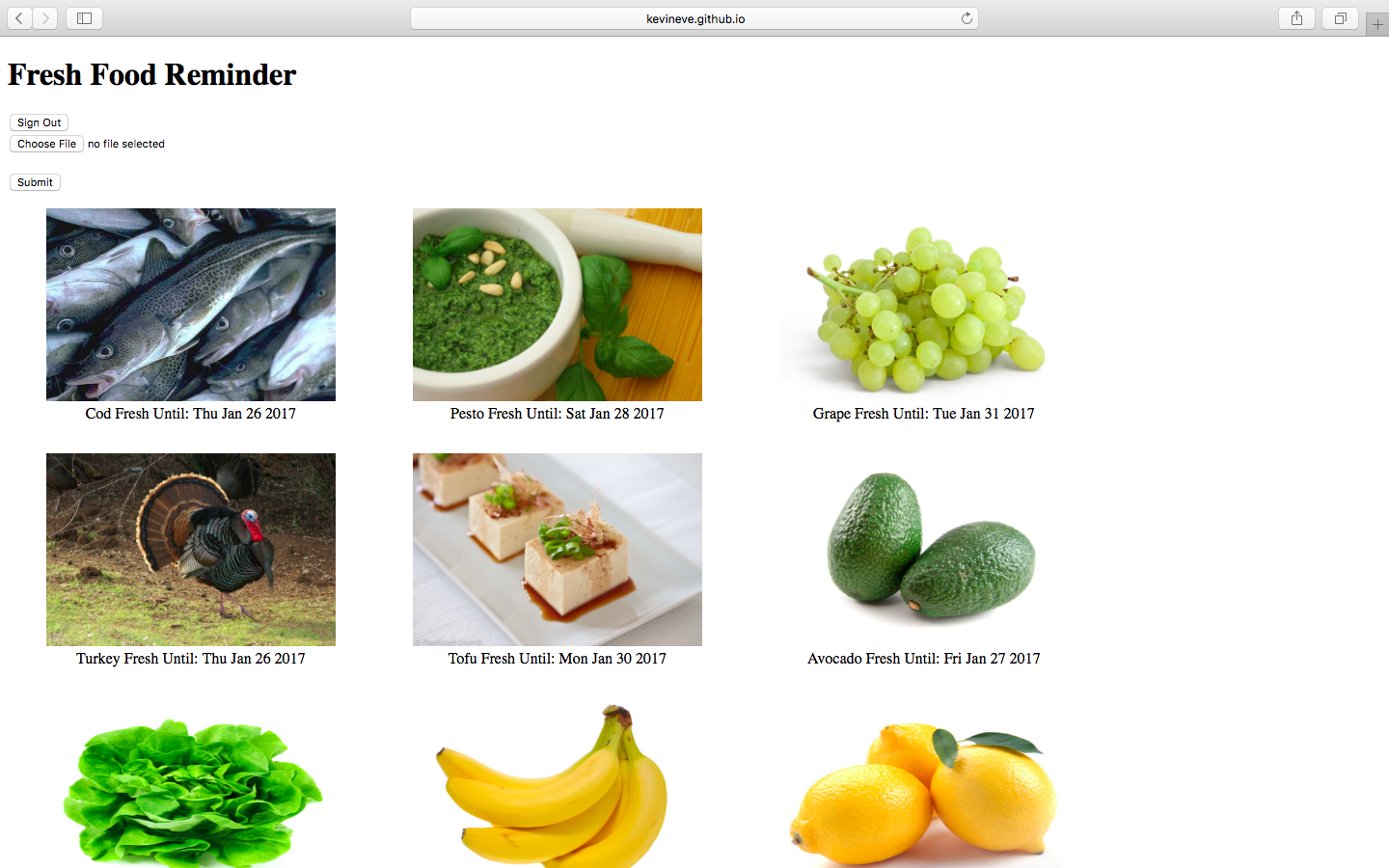
Fresh Food Reminder displayed on desktop browser